Hallo zusammen,
mein erster Beitrag hier im Forum und ich hoffe einige Formular-Profis können mir evtl. weiterhelfen.
Ich bin gerade dran einige Formular hier einzustellen. Da mein HTML sehr schlecht ist, erstelle ich meine Formulare in odt und in der Visuellen Vorschau.
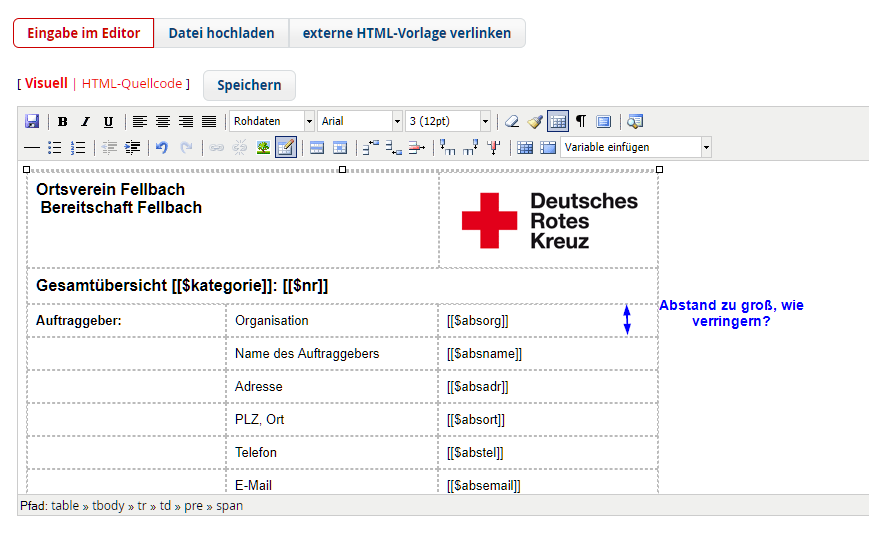
Ich bin gerade dran das Standardformular: Dienst-Details (intern) zu bearbeiten.
Hier habe ich eine Tabelle erstellt und dann alle Variablen, so zusammengestellt wie ich sie brauche.
Nun sieht das im Editor auch sehr gut aus. Aber mir ist der Abstand zwsichen den Tabellenspalten zu groß.
Das sieht nacher in der ausgefüllten Form zu gezerrt aus.
Anbei als Bild, was ich meine und auch das Formular als HTML, wenn man es nur da ändern kann…
Habt ihr eine Idee, wie ich diese optisch ansprechender hinbekomme?
HTML Code Formular.txt (14,0 KB)
Hallo mkoenig,
in der HTML Datei wurde ein Abstand von der Tabelle festgelegt <table border="0" cellpadding="0" cellspacing="0" style="width: 100%;">. Der Parameter „cellpadding“ gibt hierbei den Abstand an. Diesen habe ich von 1 auf 0 reduziert um den Abstand der Tabelle zu verkleinern.
HTML Code Formular.txt (14,0 KB)
Hallo Lukas,
danke für die Hilfe, hab es nun eingepflegt und es sieht gut aus. In der Zwischenzeit habe ich auch mit adobe Dreamweaver ein bissel rumgespielt und kann nun ein bissel über HTML das ganze schreiben.
Bzw. rumprobieren, was welche Änderung ausmacht 
Hallo zusammen,
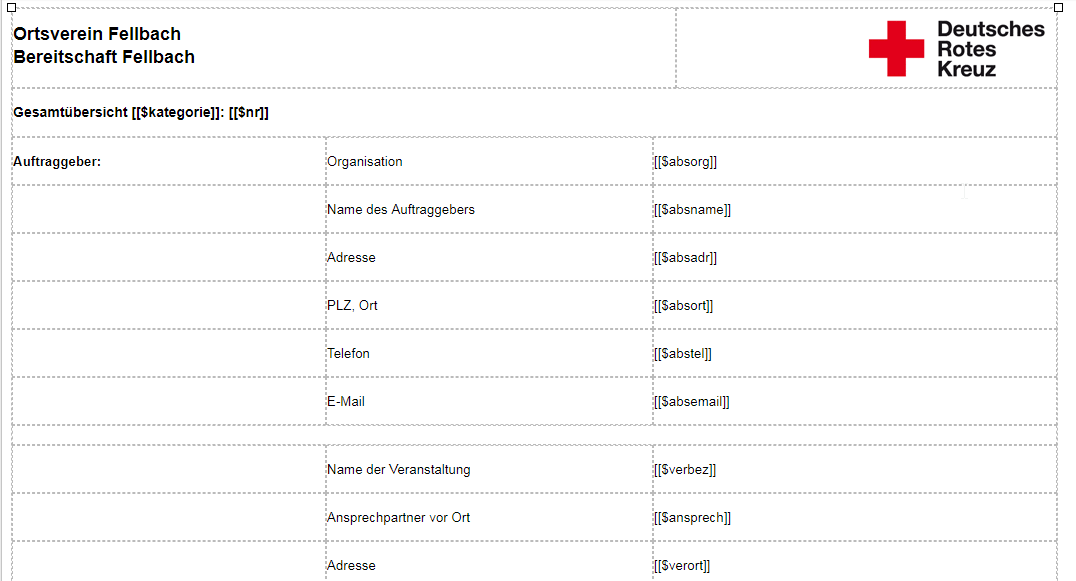
ich habe schon wieder das gleiche Problem wie oben, nur dass mir leider "cellspacing=„0“ nicht weiter hilft. Denn es ist schon auf „0“ Anbei nochmals ein Bild, dass das Dilemma zeigt und auch der Code des Formulars. Leider hilft mir der auch nicht weiter…
Vielleicht kann jemand von euch nochmals mir helfen?
HTML Code.txt (17,0 KB)
Hallo,
ich habe mal den ersten Teil des HTML-Codes überarbeitet.
Bei komplexeren Formularen macht es Sinn direkt in HTML zu schreiben. Daher habe ich zum leichteren Verständnis auch ein paar Kommentierungen eingefügt.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html lang="Deutschland" xml:lang="Deutschland">
<head>
<style type="text/css">
/** Außenabstand aller Absätze (<P>) auf 0 setzen **/
p {
margin: 0px;
}
/** Spaltenbreiten definierern **/
.Spalte1 {
width: 30%;
}
.Spalte2 {
width: 31%;
}
.Spalte3 {
width: 32%;
}
.Spalte4 {
width: 7%;
}
/** Klasse Zeilenhöhe1 definieren **/
.Zeilenhöhe1 {
min-height: 10px;
}
/** Klasse Zeilenhöhe2 definieren **/
.Zeilenhöhe2 {
min-height: 47px;
}
/** normale Textausrichtung **/
.Textausrichtung1 {
text-align: left;
vertical-align: top;
}
/** normales Textformat **/
.Textformat1 {
color: #000000;
font-family: helvetica, sans-serif, arial;
font-size: 10pt;
}
</style>
</head>
<body dir="ltr" style="font-face: arial">
<table style="width: 98.3172%; height: 652px;" border="0" cellspacing="0" cellpadding="0">
<colgroup>
<col class="Spalte1" />
<col class="Spalte2" />
<col class="Spalte3" />
<col class="Spalte4" />
</colgroup>
<tbody>
<tr class="Zeilenhöhe1">
<td style="height: 10px; width: 63.4849%;" colspan="3" valign="TOP" width="68%">
<pre><span style="font-family: helvetica, sans-serif, arial;"><span style="color: #000000;"><span style="color: #000000;"><span style="color: #000000;"><strong><span style="font-size: large;">Ortsverein Fellbach</span><br /></strong></span></span></span><strong style="font-size: large;">Bereitschaft Fellbach</strong></span></pre>
</td>
<td style="height: 10px; width: 80.3731%;" width="32%">
<span style="font-family: helvetica, sans-serif, arial;"><img style="float: right;" src="https://www.drk-fellbach.de/images/DRK-Logo.png" width="201" /></span>
</td>
</tr>
<tr class="Zeilenhöhe1">
<td style="height: 10px; width: 143.858%; text-align: left; vertical-align: top;" colspan="4" width="100%">
<pre><span style="color: #000000; font-family: helvetica, sans-serif, arial;"><strong>Gesamtübersicht [[$kategorie]]: [[$nr]]</strong></span></pre>
</td>
</tr>
<tr class="Zeilenhöhe1">
<td class="Textausrichtung1">
<p><span class="Textformat1" data-mce-mark="1"><strong>Auftraggeber:</strong></span></p>
</td>
<td class="Textausrichtung1">
<p><span class="Textformat1" data-mce-mark="1">Organisation</span></p>
</td>
<td class="Textausrichtung1" colspan="2">
<p><span class="Textformat1" data-mce-mark="1">[[$absorg]]</span></p>
</td>
</tr>
<tr class="Zeilenhöhe1">
<td class="Textausrichtung1">
</td>
<td class="Textausrichtung1">
<p><span class="Textformat1" data-mce-mark="1">Name des Auftraggebers</span></p>
</td>
<td class="Textausrichtung1" colspan="2">
<p><span class="Textformat1" data-mce-mark="1">[[$absname]]</span></p>
</td>
</tr>
<tr class="Zeilenhöhe1">
<td class="Textausrichtung1">
</td>
<td class="Textausrichtung1">
<p><span class="Textformat1" data-mce-mark="1">Adresse</span></p>
</td>
<td class="Textausrichtung1" colspan="2">
<p><span class="Textformat1" data-mce-mark="1">[[$absadr]] </span></p>
</td>
</tr>
Durch die CSS-Klassen (styles) kannst Du alle entsprechenden Elemente auf einmal ändern. Dafür oben im head-Bereich die entsprechenden Werte eingeben.
(zB bei “.Zeilenhöhe1” den Wert ädnern)
Den restlichen Code müsstest Du noch selber abändern.
1 „Gefällt mir“